UX LENS
News and Tips

Responsive Design Practices
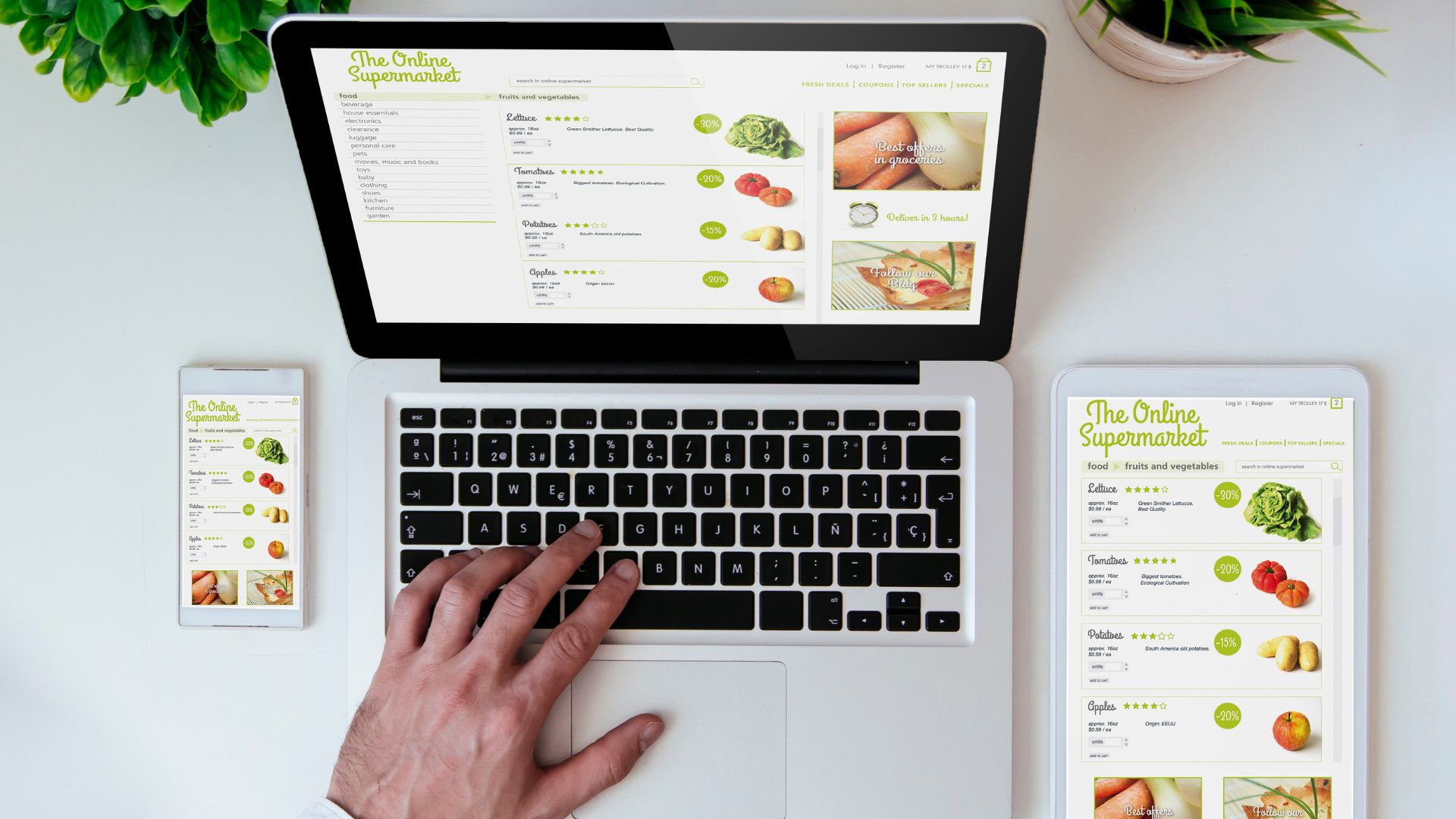
Responsive Design Practices are fundamental for achieving a seamless user experience across smartphones, tablets, and desktops. It’s not an option, but compulsory.
From a user’s perspective, this means enjoying a consistent and functional interface, whether checking email on the go or browsing a service on a laptop or smartphone.
For instance, a news website adapts its layout for readability on both desktops and phones, ensuring users can easily access articles and navigate the site regardless of the device they’re using.
Developers use tools like Bootstrap and media queries to achieve responsiveness.
Bootstrap helps in creating layouts that fit any screen, providing developers with a framework to streamline the process of making a website responsive.
Media queries enable customization for different devices, allowing developers to adjust styles and layouts based on screen size and orientation.
Overall, responsive design guarantees a positive user experience, regardless of the device, prioritizing flexibility and usability and making information accessible across various platforms seamlessly.
Placement of the week

Prathamesh Prakash Phadatare
FMX protech pvt Ltd – UI/ UX Intern | Education Background: B.Sc.IT
My UI/UX course at EDIT was awesome! I learned practical skills. The placement team at EDIT was amazing. They helped me prepare for intervies, build my portfolio & even did mock interviews. I totally recommend the EDIT course, I got this internship arid feel ready for the job!
Accessibility Audit Tools
Responsive Design Practices
Responsive Design Practices
Responsive Design Practices are fundamental for achieving a seamless user experience across smartphones, tablets, and desktops. It’s not an option, but compulsory.
From a user’s perspective, this means enjoying a consistent and functional interface, whether checking email on the go or browsing a service on a laptop or smartphone.
For instance, a news website adapts its layout for readability on both desktops and phones, ensuring users can easily access articles and navigate the site regardless of the device they’re using.
Developers use tools like Bootstrap and media queries to achieve responsiveness.
Bootstrap helps in creating layouts that fit any screen, providing developers with a framework to streamline the process of making a website responsive.
Media queries enable customization for different devices, allowing developers to adjust styles and layouts based on screen size and orientation.
Overall, responsive design guarantees a positive user experience, regardless of the device, prioritizing flexibility and usability and making information accessible across various platforms seamlessly.
Accessibility Audit Tools
Sustainable Design Principles
Placement of the week

Prathamesh Prakash Phadatare
FMX protech pvt Ltd – UI/ UX Intern | Education Background: B.Sc.IT
My UI/UX course at EDIT was awesome! I learned practical skills. The placement team at EDIT was amazing. They helped me prepare for intervies, build my portfolio & even did mock interviews. I totally recommend the EDIT course, I got this internship arid feel ready for the job!
