UX LENS
News and Tips

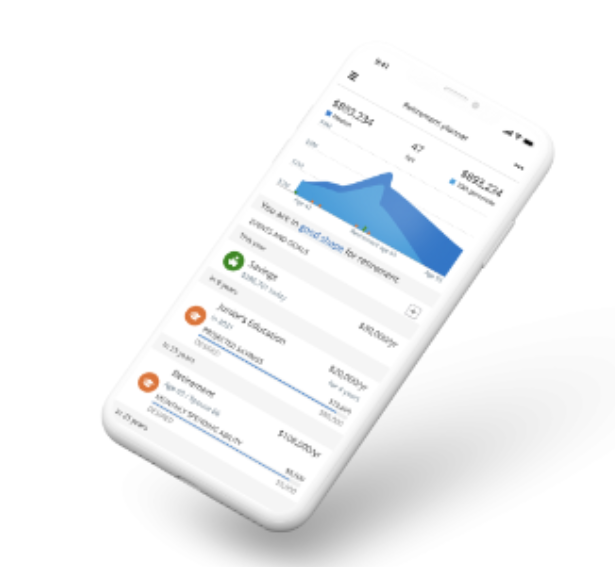
Financial Application UX
As users navigate through various digital platforms for banking, investments, and budgeting, the role of UX designers becomes critical in enhancing financial literacy. Here are some key strategies and techniques for designing user experiences that empower users to make knowledgeable financial decisions:
- Holistic Approach: The future of digital finance requires a paradigm shift toward a holistic, customer-centric approach. Beyond reliable transactions, users seek seamless, intuitive, and emotionally resonant interactions with their financial institutions.
- Beyond Aesthetics: A good-looking app might attract users initially, but if it’s difficult to navigate or slow to respond, frustration sets in. UX encompasses usability, accessibility, and overall interaction flow. Modernising appearance without addressing information architecture can lead to bottlenecks and scalability issues.
- Innovation Matters: A mere UI update doesn’t match the level of innovation needed to compete effectively. Consumers expect intuitive, fast, and reliable digital experiences. A superficial UI revamp won’t suffice in today’s competitive market.
- Consistency Across Channels: Financial ecosystems are interconnected. A surface UI revamp must consider consistency between different channels, products, services, and brands.
- Empowering Financial Literacy: Use UX to demystify complex financial ideas. Make them accessible and comprehensible. Conversational chatbots and voice-assisted banking enhance user trust and accessibility
What are the examples of well-designed financial applications?
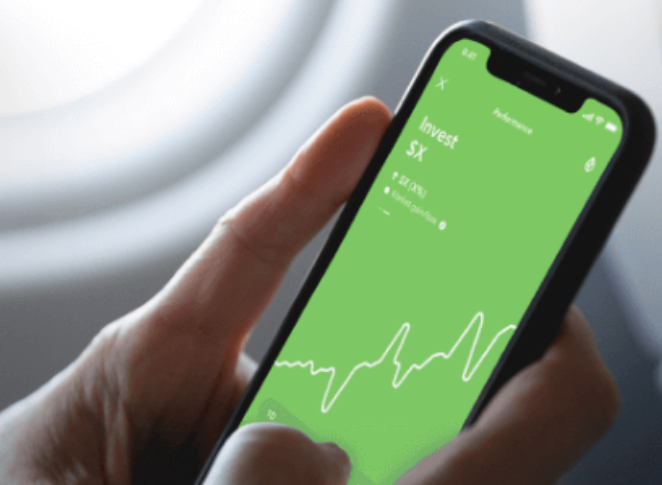
- Robinhood: Robinhood stands out in the investment app market. Beyond commission-free trading, its intuitive design simplifies stock market interactions for both novices and experts. The app transforms the daunting world of stocks into a navigable and engaging experience.

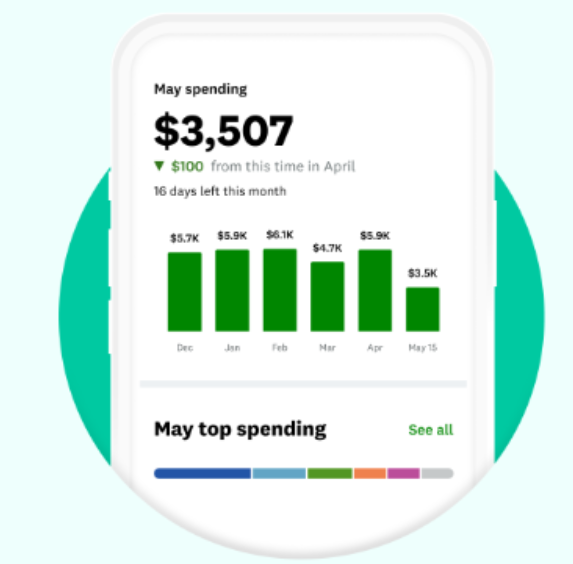
- Mint: Mint is a popular budgeting app that offers real-time access to financial data. It helps users track expenses, set budgets, and manage their finances seamlessly. Its clean interface and personalised insights make it a go-to choice for many.

- Acorns: Acorns combines investing with micro-saving. It rounds up purchases to the nearest dollar and invests the spare change. The app’s straightforward design encourages users to save and invest without feeling overwhelmed.

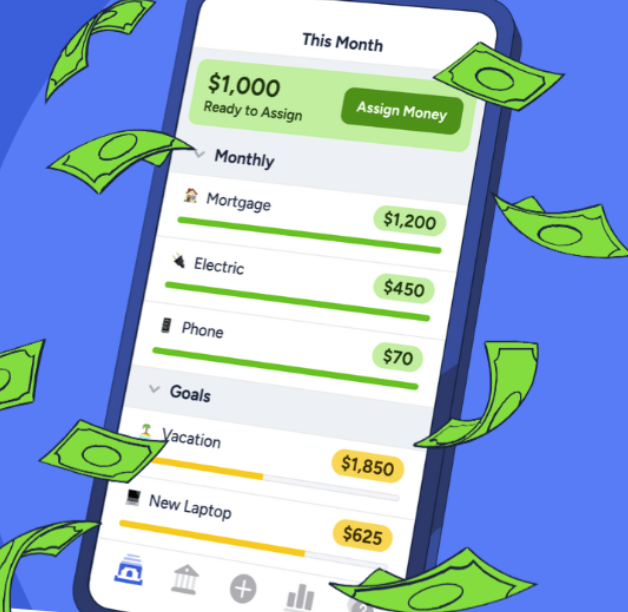
- YNAB (You Need A Budget): YNAB focuses on budgeting and financial planning. Its four rules guide users toward better money management. The app’s simplicity and goal-oriented approach resonate with those seeking financial discipline.

- Personal Capital: Personal Capital offers a holistic view of finances, combining budgeting, investment tracking, and retirement planning. Its sleek design and robust features cater to users looking for comprehensive financial management.

How can we balance security and usability in finance apps?
Balancing security and usability in finance application ux is crucial to provide a seamless yet safe experience for users. Here are some strategies:
- Multi-Factor Authentication (MFA): Implement MFA to enhance security without compromising usability. Users can authenticate using something they know (password) and something they have (e.g., SMS code or biometrics).

- User Education: Educate users about security practices. Explain the importance of strong passwords, avoiding public Wi-Fi for sensitive transactions, and recognizing phishing attempts.

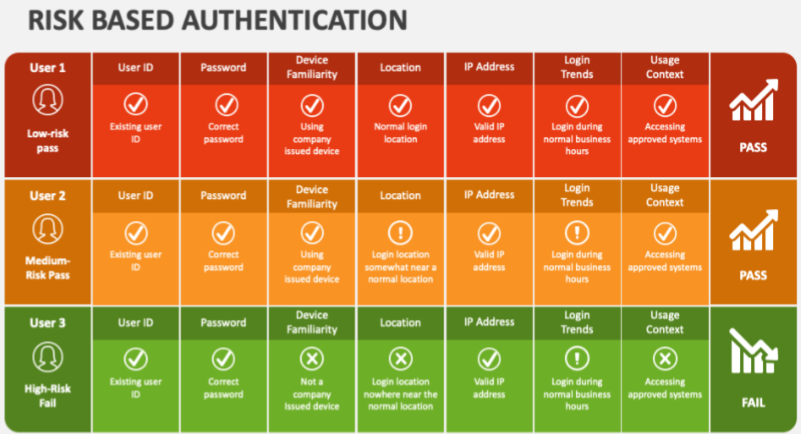
- Risk-Based Authentication: Adjust security measures based on risk. For routine tasks, allow smoother access. For high-risk actions (e.g., transferring large sums), prompt for additional verification.

- Biometrics: Leverage fingerprint or facial recognition for authentication. It’s convenient and secure, but ensures robust encryption and protection of biometric data.

- Transaction Limits: Set default transaction limits and allow users to customise them. This balances usability (quick transactions) with security (limiting potential losses).

- Secure Design Patterns: Use secure design principles (e.g., OWASP guidelines) during app development. Regular security audits and code reviews are essential.
- Privacy Controls: Let users control data sharing. Explain how their data is used and allow opt-outs. Transparency builds trust.

- In conclusion, while the back-end functionalities of financial apps ux are undoubtedly vital, the front-end design elements often become the deciding factors for user adoption and retention. Each design element, from clarity to navigation, serves a dual purpose: they cater to a specific user need while enhancing the overall user experience.
Placement of the week

SIMRAN SHETTY-B.Sc Fashion Design
Debox Consulting-UX UI Design Intern
Believe in your designs; you’ll make it. The faculty taught well, and I understood everything easily. It’s been great, though more interview prep sessions would be helpful. I recommend it; the course was well-taught, and they helped with placement. I’ve enjoyed it a lot. The faculty always corrected our work and answered our questions. I’m excited about the future.
Believe in your designs; you’ll make it. The faculty taught well, and I understood everything easily. It’s been great, though more interview prep sessions would be helpful. I recommend it; the course was well-taught, and they helped with placement. I’ve enjoyed it a lot. The faculty always corrected our work and answered our questions. I’m excited about the future.
