UX LENS
News and Tips

Accessibility in Specialized Contexts
In today’s day and age, accessibility is key — much more than merely complying with regulations. This is very required in many areas likeSchoolsWorkplacesHealth careSpecialized digital platforms. By exposing this functionality, you can make your platform more inclusive and ensure no one gets left behind.
Every place has its struggles, and strengths. Such support of students with disabilities includes making materials accessible in schools. Workplaces use adaptive tools and inclusive policies, so that everyone can reach their full potential. Our healthcare system must be sensitive to reach all populations. Digital pathways need to open up rather than restrict accessPlenty of tightening by bucket 1 Closed specialisation and accessibility moves really compared with a few adjustments which allow just about anyone you can effectively use.
It will discuss accessibility in these areas and highlight breakthroughs, guidelines, and case studies. We will showcase how deliberate design, imaginative technologies and equitable policies can foster conditions for prosperity in all people. Turning to these frequently-overlooked regions, we aim at supporting both people as well as companies in how they encompass inclusivity into all their efforts.
What is Accessibility?
Accessibility is how easily it is for users to access the product and services. Always accessibility doesn’t mean only for disability. Easy accessibility should be a motto for designers.
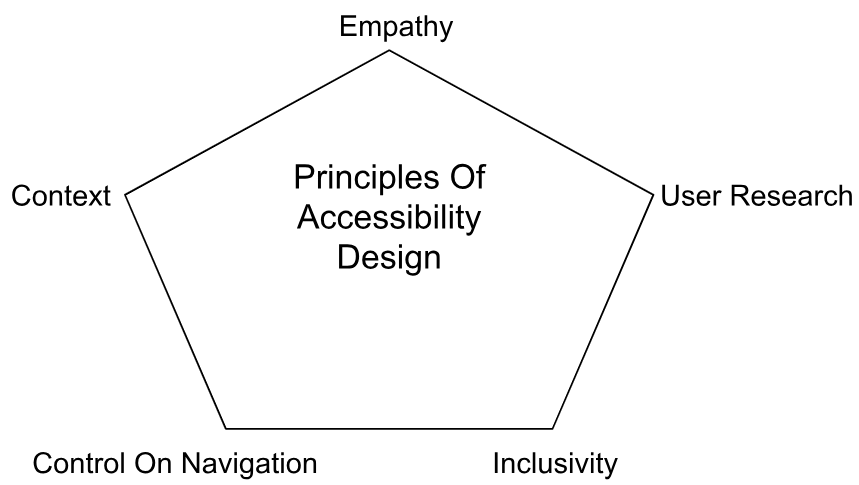
What are the principles of Accessibility Design?
The principles help create inclusive designs that cater to diverse user needs, ensuring everyone can access and benefit from the product or service. The key principles include:

Empathy
Can design work without empathy??
Empathy is what connects the human race.
A Genesys survey found that 37% of consumers consider it a phenomenal experience when a business remembers or knows them and anticipates their needs when they contact the service department.
User Research:
Understanding the pulse of the masses is critical for successful and effective design. Lets check the statistics
According to the 2011 Census of India, approximately 2.2% of the population in India reported having some form of disability.
Designers should engage with a diverse group of people, considering different physical and cognitive needs. This research aims to involve users in the design process and ensure their input is heard. To create accessible designs, designers must interact with the target audience, understand their needs, and provide innovative solutions.
Inclusivity:
UI/UX professionals should follow representation and inclusivity standards in their projects. For global products, personas and user research must reflect a global audience. The design process should also include individuals with different physical abilities in prototype development.
Control on navigation:
An important principle of accessibility in UX design is navigation control, especially for web accessibility. Products and services on web browsers or mobile apps can be complex for some users. Therefore, it’s crucial to offer multiple navigation options to give users maximum control. Designers should consider how assistive devices affect user interaction and provide options for users to control their experience.
Context:
The context in which a design is used is crucial for meeting the needs of all users, regardless of their abilities. For instance, users might interact with a mobile app while walking, sitting, lying down, or driving. Designers must ensure the design is responsive in all these situations. Context is a key factor in accessibility for UX design.
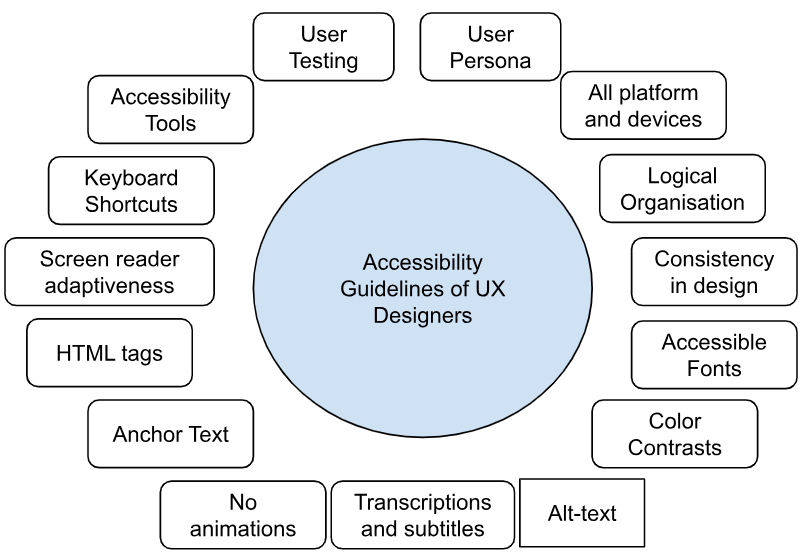
What are the accessibility guidelines of UX designers?
Accessibility guidelines for UX designers ensure that digital products are usable by everyone, including people with disabilities. These guidelines include:

1. User Persona
One key rule for making UX design accessible is to create user personas that reflect a diverse audience. The way personas are made can change depending on the product, but designers should choose them carefully. It’s always good to consider people with special needs in every audience group.
2. All platforms and devices
Besides different audiences, it’s crucial to design for various devices and platforms.
In today’s digital age, users might interact with a design using devices with different operating systems, screen sizes, and functionalities.It’s important to ensure that a design is responsive on these diverse devices and platforms.
3. Organise Logically
The accessibility of your content, whether it’s a mobile app, website, or physical product, depends on how understandable it is.Therefore, organising content logically is crucial for accessibility. One effective method is to create an information architecture that clearly shows the content’s structure, making it easier to meet the target audience’s needs.
4. Consistency Design
To make a design useful and accessible, it needs to be consistent.Users should be able to navigate the design easily without encountering unexpected or frustrating surprises.
Consistent designs are also beneficial for individuals with disabilities, as they require less effort to understand and are more compatible with assistive devices and tools.
5. Use Accessible Fonts:
The appearance of your written content greatly affects the design’s overall accessibility.
Therefore, it’s important to choose fonts that are easy to read and don’t cause difficulties for individuals with special needs.Use simple, sans serif fonts for most of the content. If you need to use decorative fonts, limit them to headings and titles only.
6. Appropriate colour contrast:
Selecting the right colours is crucial and challenging for accessibility. Designers face constraints like branding and aesthetics, which influence colour choices. It’s important to remember that not everyone can distinguish all colours easily. Hence, colour contrast should be chosen carefully to ensure content readability is not compromised.
7. Alt text for media content:
A straightforward and highly effective method to enhance online content accessibility is to add alt-text to all media. This means providing brief descriptive text for images, videos, and animations, which screen readers can interpret. This allows individuals with visual impairments to understand the content and its purpose in the design.
8. Add transcriptions and subtitles
Besides alt-text, transcriptions and subtitles are powerful tools for enhancing accessibility in designs. They assist individuals with hearing and visual impairments and also meet the needs of a global audience. Designers can include transcriptions in multiple languages, allowing a diverse audience to engage with the product or service.
9. Steer clear of excessive animation
Including many moving images in a design can be tempting, but it requires careful consideration. It’s best to balance text and visual elements to ensure all users can interact with the content equitably. Additionally, moving images, especially flashing ones, can be problematic for some individuals and should be avoided.
10. Meaningful anchor text
When adding links to your content, ensure the anchor text is meaningful. Long URLs can be frustrating for screen reader users. Meaningful links enhance readability and accessibility, boost your credibility, and make the content more useful.
11. Proper Headings and HTML tags
Most assistive technologies rely on headings and other HTML tags to interpret content. Therefore, to ensure design accessibility, it’s crucial to adhere to these standards when creating content, especially for websites and mobile applications.
12. Screen Friendly Design
When designing for a diverse audience with different physical and cognitive needs, it’s important to consider screen readers. According to accessiBe, about 7.3 million people in the US use screen readers to navigate the web. Neglecting this tool when designing a product or service with an online presence would be a mistake. Ensure all your online content is accessible and readable with a screen reader.
13. Keyboard Shortcuts
Keyboard shortcuts offer a great alternative for navigating online content. When designing a digital product, ensure that your content is fully accessible using just a keyboard. Conversely, if a user relies solely on a mouse or trackpad, the design should be equally responsive.
14. Accessibility tools
There are various standards and tools available to test the accessibility of digital designs. The World Wide Web Consortium (W3C) offers a comprehensive database that designers can utilise. W3C standards are invaluable for creating accessible online content. Additionally, tools like WAVE can quickly identify major issues on a website, allowing UI/UX designers to address these problems and enhance the design’s responsiveness and accessibility.
To sum up, accessibility in specialised contexts requires a tailored approach that prioritises user needs, context-specific solutions, inclusive technology, regulatory compliance, and continuous improvement. By focusing on these areas, you can create more inclusive and accessible experiences for all users.
Placement of the week

Sandesh Nivrutti Kolekar - Diploma ENTC
Matrix bricks infotech pvt ltd -Graphic Designer Intern
In the field of design, skills hold more value. The faculty’s guidance was incredible. Throughout the placement process, the support provided was exceptional. It was undeniably a good experience. Assignments played a significant role in developing my portfolio, and I feel positive about it.
